728x90
https://newsletter.jorgecastillo.dev/p/modifiers-order-of-precedence 번역한 글이에요
Modifiers: order of precedence
A basic visual example on how modifier order affects the final result in Jetpack Compose
newsletter.jorgecastillo.dev
Modifiers: order of precedence (Modifier 의 우선순위)
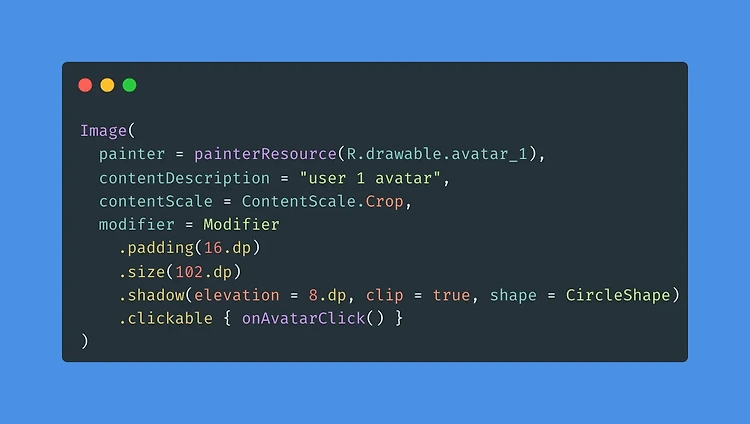
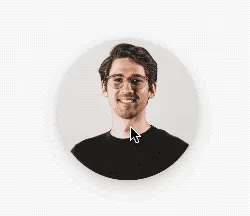
원형 모양의 이미지가 있다고 가정해볼게요. 원형 효과를 만들기 위해서는 clip(자르기) 해야해요. modifier 의 clip 속성을 이용할 수 있어요. 그림자와 함께 사용하고 싶은 경우에는 modifier 에서 제공하는 shadow 속성을 사용하면 됩니다.


무슨일이 일어난 것인지 하나하나 순서대로 짚어봅시다.
- padding : 16.dp 레이아웃에 padding 을 적용 합니다
- size : 16.dp padding 이 적용된 후에 이미지 사이즈를 102.dp 로 변경합니다. 현재 이미지 레이아우스이 사이즈는 16.dp + 102.dp 인 118.dp 가 된 상태입니다.
- shadow : shadow 는 102.dp 영역에 적용 됩니다. CircleShape 를 사용해서 잘라냅니다(clip). 결과적으로 지름이 102.dp 인 원형 모양의 그림자가 만들어집니다.
- clickable : 이미지를 Clipping 하는 원형 모양의 클릭 가능한 이미지가 만들어집니다.
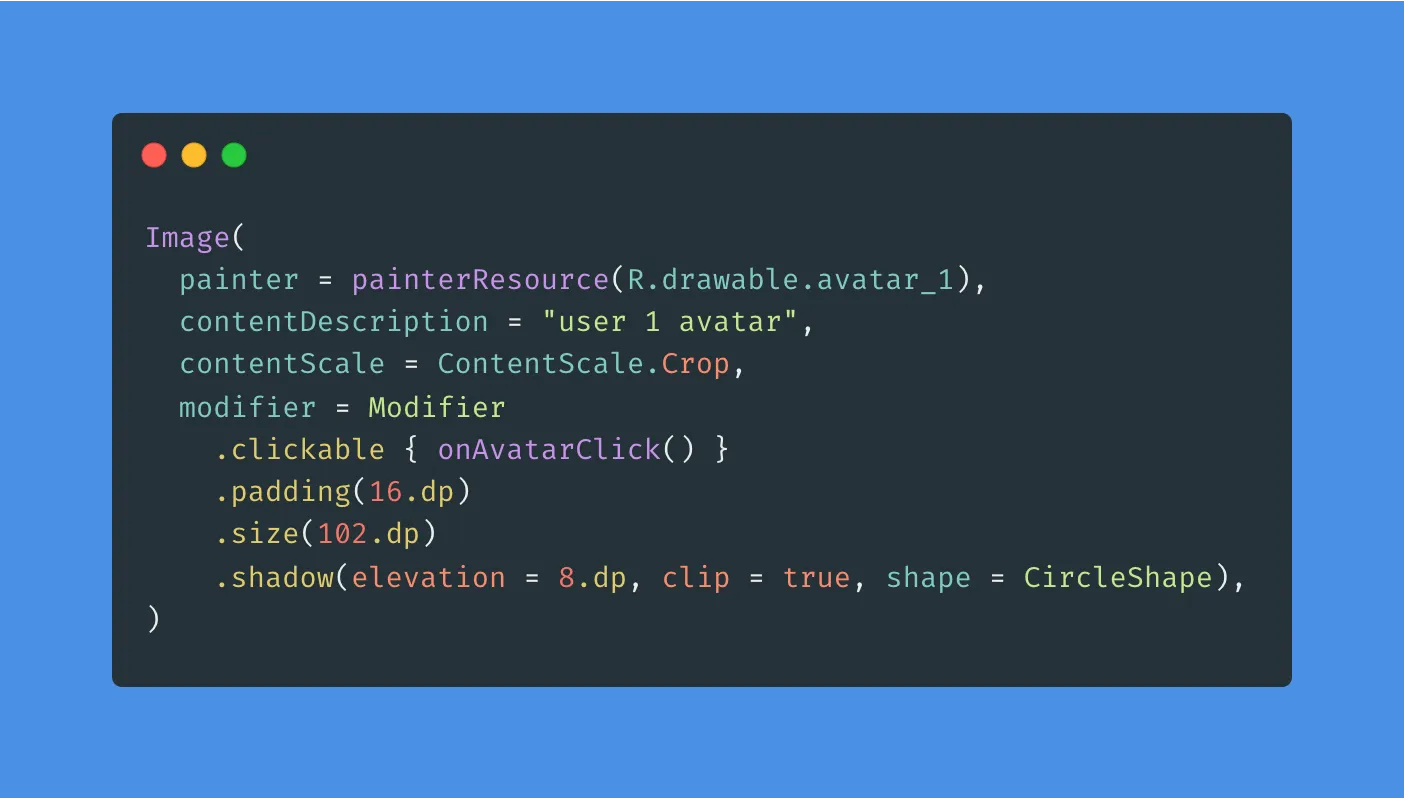
그러면 clickable modifier 를 가장 첫번째로 이동시켜보겠습니다. 그리고 나머지는 모두 같습니다. 볼까요 ?


심미적이지는 않네요. 어떤 일이 발생했는지 볼까요 ?
- clickable : 레이아웃 전체 영역을 클릭 가능하게 만듭니다.
- padding : 클릭 가능해진 영역내에 16.dp 가 추가됩니다
- size : 16.dp padding 이 적용된 내부에 사이즈에 102.dp 가 설정됩니다. 따라서 위와 같이 사이즈는 118.dp 입니다
- shadow : 102.dp 영역내에 CircleShape 로 클립된 그림자가 적용 됩니다.
이번 시간에는 Modifier 의 순서의 중요성에 대해 알아봤습니다.
그럼 20000-
728x90
'Android > 번역' 카테고리의 다른 글
| [번역] The Composable node tree 🌲 (0) | 2023.12.30 |
|---|---|
| [번역] Stateful vs Stateless Composables (0) | 2023.12.30 |
| [번역] The color of Composable functions (1) | 2023.12.30 |
| [번역] Effective android - Using Jetpack Compose with MVVM (0) | 2023.12.29 |
| [번역] Crash Course on the Android UI Layer Part 2 (2) | 2023.12.29 |